Thủ thuật click change text này được mình sử dụng cho trang web https://www.tinhdauonline.com.vn và chỉ sử dụng một đoạn javascript nhỏ!
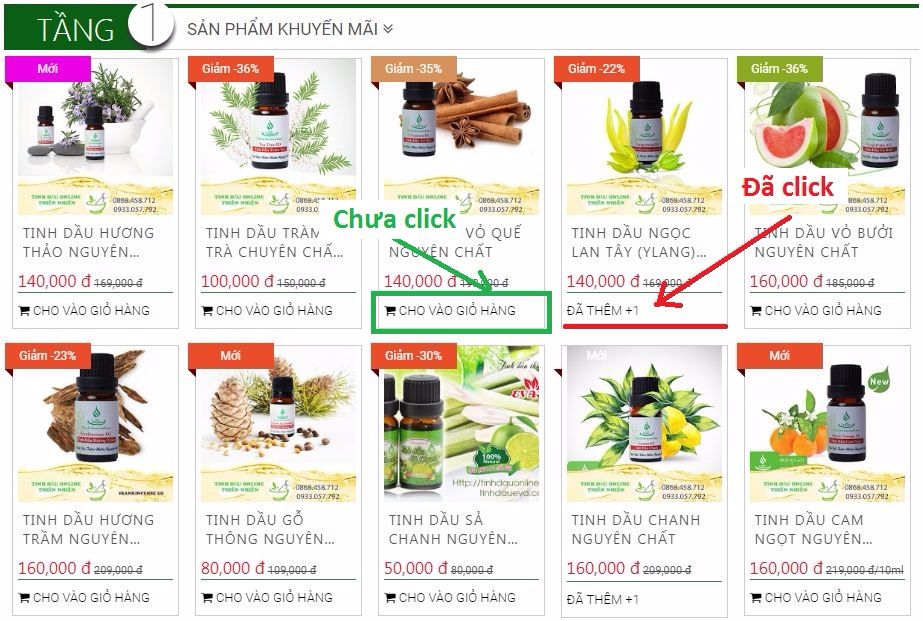
Được minh họa như sau (Click change text)
 |
| Hiện text ĐÃ THÊM +1 để xác nhận thao tác click thành công! |
Khi khách hàng click CHO HÀNG VÀO GIỎ. Lúc này text "CHO HÀNG VÀO GIỎ" sẽ được change thành "ĐÃ THÊM" nhằm để xác nhận thao tác click chuột này đã có tác dụng.
Đối với mình thì mình ứng dụng Click change text như vậy cho cho template bán hàng này. Còn bạn ứng dụng nào khác thì cho mình ý kiến nhé!
Lưu ý là chỉ change mỗi text nhé, không change icon Awesome kèm theo được.
Cách thực hiện: (3 bước)
Bước 1: Xác định id hoặc class chứ text cần change khi click
Bạn có thể Kiểm tra phần tử để xác định Id hoặc Class chứa text cần change.
Ở đây mình đã kiểm tra và tìm được:
<span title="Cho vào giỏ hàng" class="view_lft"><i class="fa fa-shopping-cart"></i> CHO VÀO GIỎ HÀNG</span>
Lúc này mình lọc ra được class='view_lft' nên mình sẽ dùng .view_lft
Bước 2: Thay class/id mới vào phần tô đỏ bên dưới
Đối với id thì dùng #id còn class thì dùng .class nhé, kiến thức căn bản chi nhắc cho bạn nào chưa rõ.
Lưu ý là có 3 chỗ cần thay
<script>Click lần 1 text sẽ change thành "ĐÃ THÊM +1" click lần nữa sẽ change "ĐÃ THÊM +2" và sẽ xoay vòng như thế khi click. Bạn sửa lại text cho phù hợp đối với nhu cầu của mình nhé!.
$('.view_lft').click(function(){
var $this = $(this);
$this.toggleClass('.view_lft');
if($this.hasClass('.view_lft')){
$this.text('ĐÃ THÊM +1');
} else {
$this.text('ĐÃ THÊM +2');
}
});
</script>
Bước 3: Chèn vào trong Blogspot
Bạn chèn javascript trên vào trước thẻ đóng /body trong giao diện blogspot nhé!.
Lưu lại và click thử!
Bạn có thể áp dụng các điều kiện trong blogspot để chạy trên một số trang tùy chỉnh!
[/tintuc]
Lưu lại và click thử!
Bạn có thể áp dụng các điều kiện trong blogspot để chạy trên một số trang tùy chỉnh!

Nhận xét này đã bị quản trị viên blog xóa.